Staff guide: This guide introduces you to creating accessible content within Ultra including Ultra Documents, images, uploaded files, videos, tables, and HTML.
Accessibility checking tools
Ally
- Use Ally to measure and improve the accessibility of your content.
Ally is an accessibility service embedded within Blackboard that enables accessibility reporting, guidance for fixing accessibility issues and, the creation of alternative formats.

The Accessibility indicator appears when you are editing content items, providing guidance on how inclusive your content is. Save time by building simple and accessible content. You can check the content on your module by interacting with the module accessibility report.
Identify accessibility issues by selecting the percentage dial.
 Low (0-33%): Needs help! There are severe accessibility issues.
Low (0-33%): Needs help! There are severe accessibility issues. Medium (34-66%): A little better. The file is somewhat accessible and needs improvement.
Medium (34-66%): A little better. The file is somewhat accessible and needs improvement. High (67-99%): Almost there. The file is accessible but more improvements are possible.
High (67-99%): Almost there. The file is accessible but more improvements are possible. Perfect (100%): Perfect! Ally didn’t identify any accessibility issues but further improvements may still be possible.
Perfect (100%): Perfect! Ally didn’t identify any accessibility issues but further improvements may still be possible.
Headings
- Use text styles to apply headings in documents.
- Start with a title for the top-level heading.
- Use headers and subheader to build a logical heading order.
Accessible heading structure supports user navigation and assistive technology when readers are interacting with a document, for example, navigating from one part of a document to the next using a bookmark.
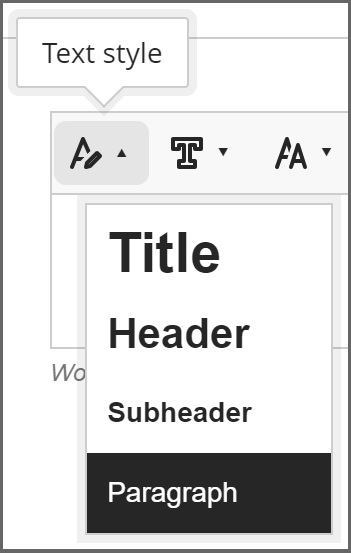
Ultra expects to see the following level of document headings: Title, Header, Subheader, and Paragraph. These text styles provide users with a logical hierarchy of headings which can be used to navigate content. You can change the text style while creating and editing content, from the text style button within the content editor menu.

Images
- All images must have image alt-text added or be marked as decorative.
- If you are creating the image, choose colours that have good contrast with each other.
When adding an image to content, consider why you want an image and what value it adds for the reader. Adding specific images can help to illustrate information in a variety of formats for your reader, for example a screenshot of a software menu with a button highlighted. Alt-text supports screen reader and other software users, and needs to convey the relevant key information that is shown in the image.
Top tip: Use the Windows Snipping tool to capture only relevant information and remove any unnecessary visual components. Any text that is included in the image must be included in the image descriptions so that users of assistive technology can receive this information too.
The colours within images can be a challenge as some people will find certain colour combinations challenging to distinguish. Ally will report on contrast issues in images and is currently working to provide guidance to solve these issues within Ally.
![]()
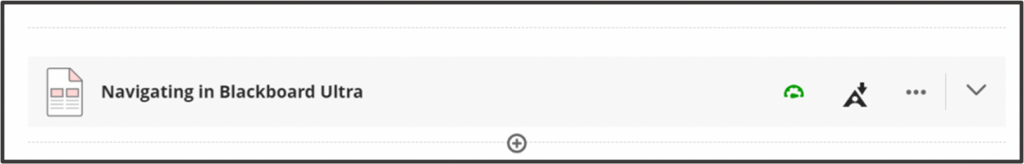
You can add an image by selecting the image icon on the the content editor menu. When you add an image to a document, add a clear display name, and alternative text, or mark it is decorative if it contains no information.
Uploaded files
- All supported uploaded files will generate a file accessibility score, this may up to 10 minutes to appear.
Accessibility tools are often included in content authoring tools. These tools check your content and provide guidance for creating inclusive and accessible content. Inserting rich-media into uploaded files may create challenges when the files are viewed through Blackboard or a browser. It may result in a better experience to provide a link to the rich-media in addition to the file.
![]()
Alternative formats are selected alternative file types that are automatically created by Ally when selected by students. This feature works best with the up-to-date Office formats, so please check the file types of older files. For example a file the *.docx file extension is newer than the *.doc extension.

Links
- Describe the destination of the link and use this as the link text.
- Avoid sharing unformatted URLs.
- Avoid generic action terms for the link text. e.g., click here or learn more.
Links are key to providing information and guidance and can reduce cognitive load by reducing the amount of content on a page. Adding links to content avoids duplication and can direct students to accessible, up to date, and appropriately copyright licensed material.
The text of a link should describe the destination content, this improves its readability and the experience for users that rely on assistive technology. For example, guidance for creating Ultra Documents is more inclusive as assistive technology will read the description and not the full link URL.
When adding links in a Blackboard Document:
- Highlight the relevant words you want to link from
- Select the link icon from the content editor menu
- Paste the link into the Link URL field
- Select Insert
You can include external content using Institution Tools, from the Blackboard Content Market. Include links in the content area that are regularly accessed. Providing the links with a clear description with context as to why the linked resource is included in the module.
Videos
- Ensure all videos have captions and if required prepare a transcript.
All videos require accurate captions to ensure information such as, names and dates, are reliable as they may pertain to learning activity and assessments.
Video captions benefit everyone and are an accessibility requirement. Where possible provide or link to a transcript (for example you can download Panopto captions for use as a transcript).
- Captions: Synchronised text captioning of voice in a piece of media.
- Transcript: A full transcription of the voice in a piece of media, not synchronised to the media.
Tables
- Tables should only be used to present tabular data.
- Apply the header row and header column styles.
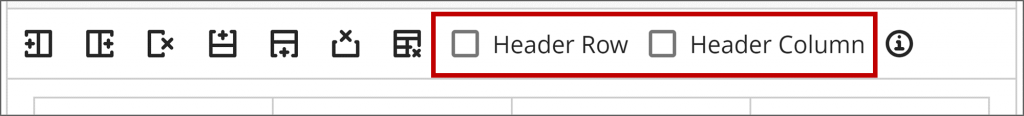
To help with creating an accessible table enable the option header row or header column, when creating the table. The header row is usually the titles for each column, for the below data, to inform screen reader users of the data types and also applies some formatting to stand out visually. Similarly for header columns.

External or custom content including HTML, and SCORM packages
Embedded HTML content cannot be easily checked for accessibility and can introduce wider issues. There may be alternative ways of adding this content, or if you use SCORM packages or external tools, check the accessibility with the provider.
Complex issues that Ally will identify that relate to embedded content include HTML language errors and discernible text warnings. Blackboard is working to publish guidance to fix these errors.