It is possible to embed materials from Facebook into a content item or announcement that you add to your Blackboard course. Note that this method may stop working if Facebook change the way their service works. Facebook is a third party web site and iSolutions cannot be held responsible for the content held on it. iSolutions does not support Facebook. Users should read the Facebook terms and conditions.
1. Go to the Facebook Developers site

2. Choose the type of plugin you wish to use, for this example we will use the page plugin.

3. Click on the Web button

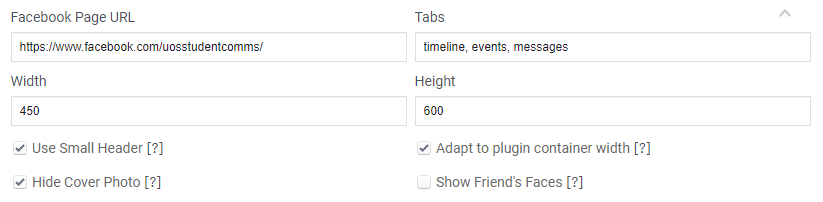
4. Enter the URL of the Facebook page you wish to embed and set the other options according to your preference.

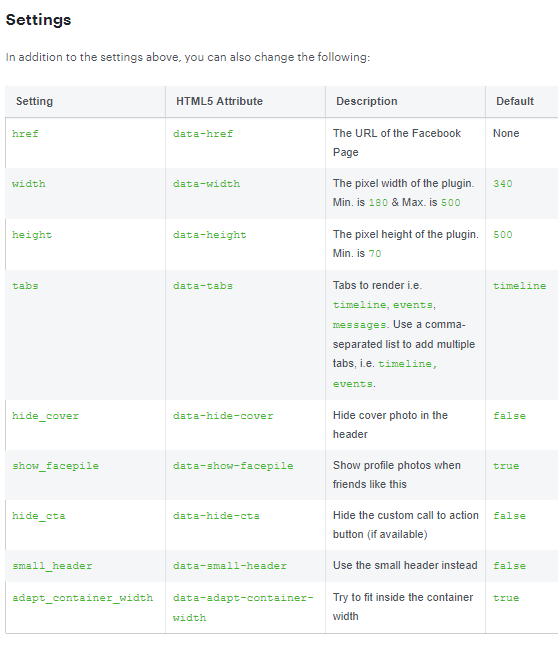
5. There is an explanation of the settings and what the default, minimum and maximum values are on the same page, a screenshot of which is below.

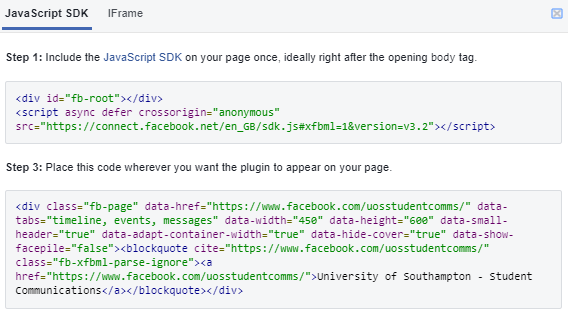
6. When you are happy with the settings, click on Get Code.

7. Two code snippets are shown you will need both.

7. Open a new tab and go to Blackboard https://blackboard.soton.ac.uk
8. Identify where in your Blackboard course you would like to place the feed, add the item, announcement etc. Add the item desired.
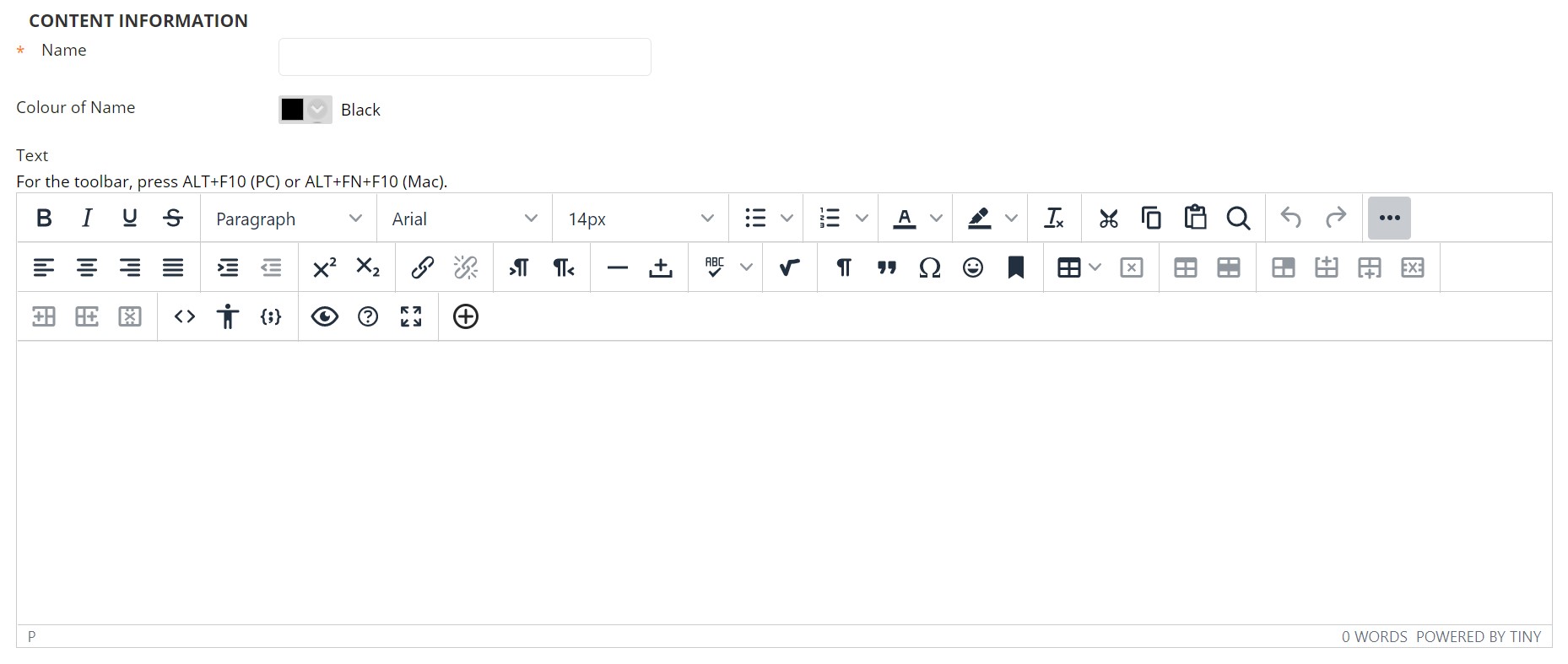
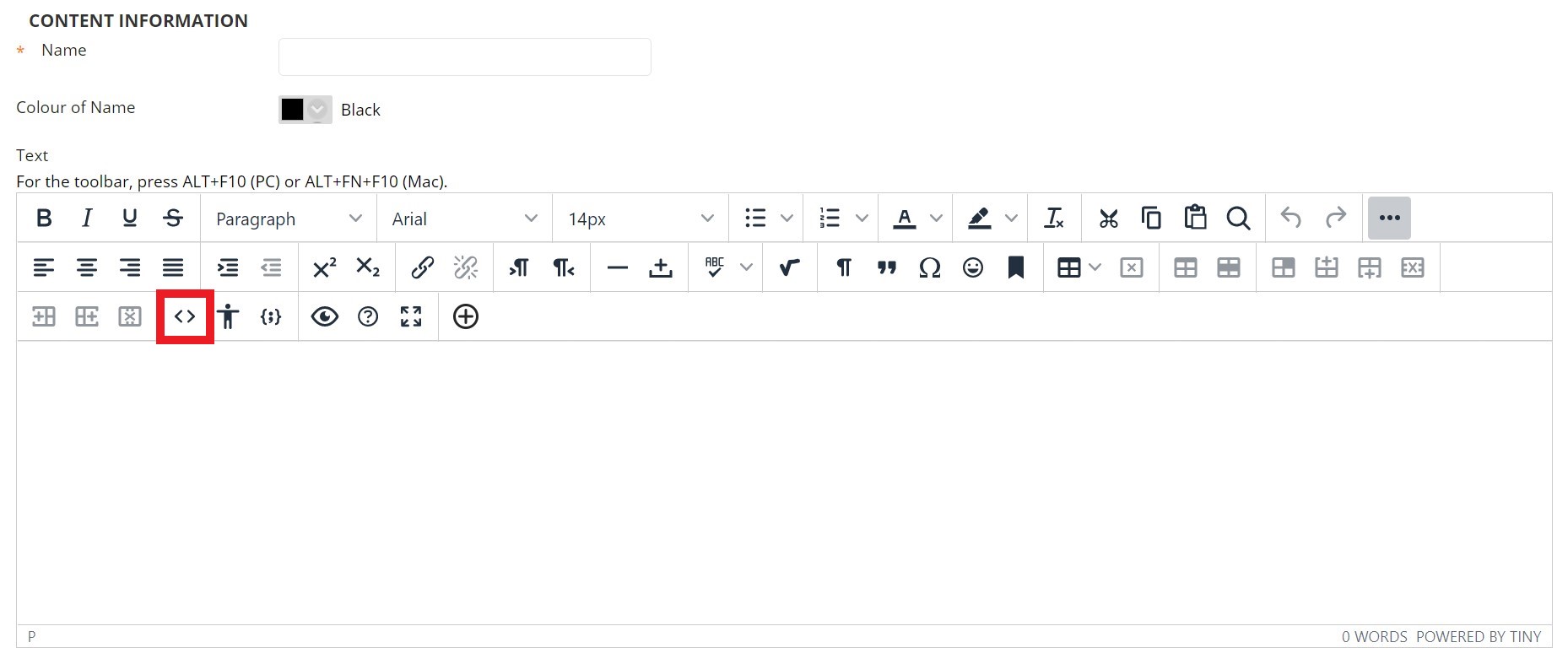
9. Set a Name, and any relevant text in the text box.

10. Click on the HTML button within the text box to open HTML mode. This will allow you to enter the HTML code required to embed the Facebook feed.

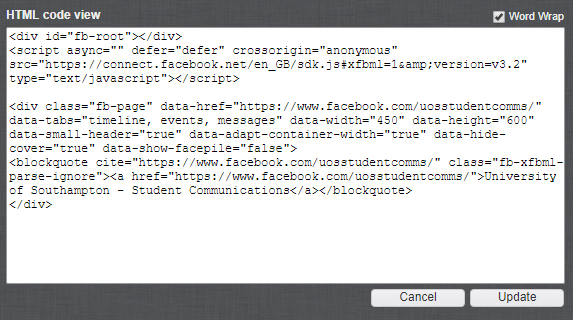
11. Paste both code snippets from Facebook into the HTML text box. One way to do this is to right click within the text box and choose paste or press CTRL + V. Click on Update to finish.

12. Scroll to the bottom of the page and click on the Submit button.

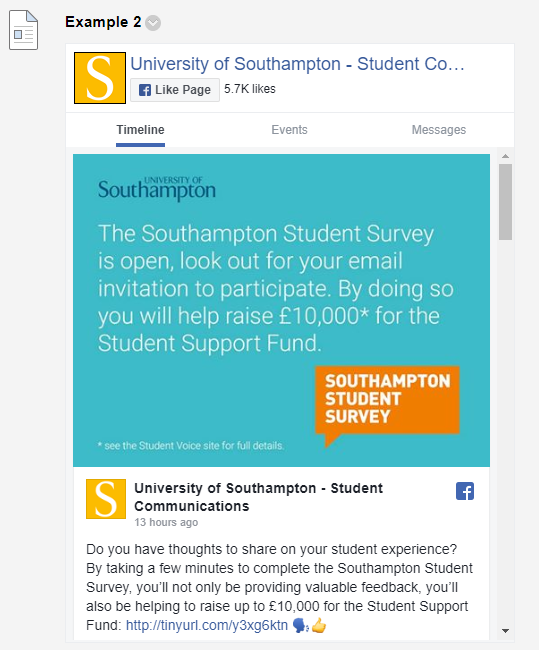
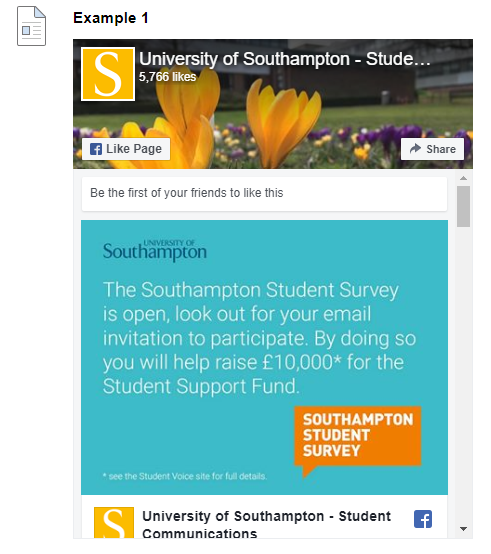
13. The Facebook widget you have chosen will now be embedded. Here are two examples:
This example uses most of the default settings.

This example has the timeline, events, and messages for tabs, a width of 450, a height of 600, uses the Small Header, hides the Cover Photo, and does not show friend’s faces.